Création d'un pokedex
L'environnement de Travail
On va utiliser Programmiz afin de faire notre site web -->Lien Programmiz<--
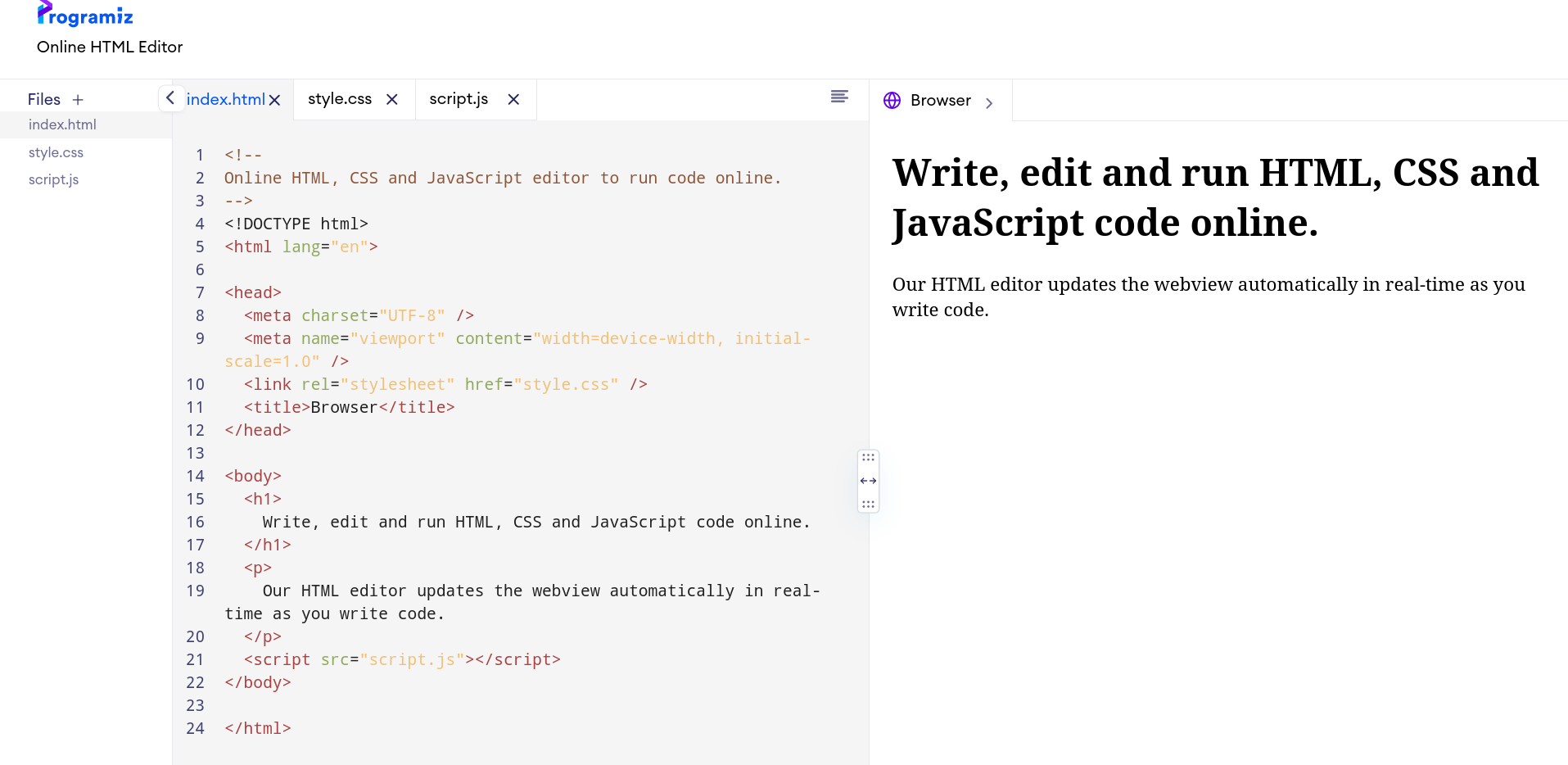
Tout à gauche on retrouve nos fichiers :
- index.html : le fichier ouvert actuellement => Tous le contenu du site
- index.css : le fichier de style (couleurs, bordures...)
- script.js : les intéractions
Question 1.1 : Que contient le fichier script.js ?
Nous rentrerons plus en détails sur les fichiers css et js par la suite, pour le moment revenons sur le fichier index.html :Le contenu (balises html) est à gauche ; et à droite c'est le rendu de la page.
Le développeur créé sa page en HTML (à gauche), et les utilisateur voit le rendu à droite.
Exercice : Changer dans la partie gauche le contenu du texte en noir pour voir les modifications à droite.
Question 1.2 : Que-ce-qui change dans la page quand vous remplacez le texte Browser par Mario ?
Vous pouvez maintenant supprimer tout le code existant, c'est à notre tour d'écrire.
Exercice : Tapez juste votre prénom, il doit s'afficher à droite.
Premières balises
Copier coller (clique droit "copier", puis dans programiz -> clique droit coller") la ligne suivante :<h1>Pokedex</h1>
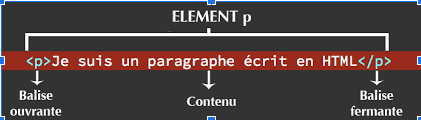
h1 est une balise, cela correspond à un titre : Tout le texte dans la balise sera un titre.

Ecrire en dessous du titre :
dresseur : nom_d_equipe
Ajouter maitenant la balise b : elle permet de mettre en gras du texte. Le debut de la balise <b> se place devant le texte ciblé, et on ferme la balise avec un / : <b> placé derrière le texte.
Exercice : Rendre le texte Dresseur en gras :
<b>Dresseur:</b>
Question 1.3 : Quel effet donne la balise u ?
Le saut de ligne, une balise orpheline
Ecrire le texte suivant en dessous du nom de groupe :
Cordée Numérique
Mayotte
Comment faire pour sauter une ligne ? Tester la touche "Entrée". Mayotte
-> Pour sauter une ligne il faut ajouter la balise <br> , cette balise est dites orpheline, c'est à dire qu'on ne la ferme pas (pas de </br>).
Exercice : Ajouter une balise br afin de sauter une ligne
Question 1.4 : hr est également une balise orpheline, mais que fait-elle ?
Balises imbriquées
On peut appliqué plusieurs balises à un texte, par exemple pour centrer un titre (deux solutions):- <h1><center>Titre centré</center></h1>
- <center><h1>Titre centré</h1></center>
Exercice : Faire en sorte que le titre Pokedex soit centré
Ajout d'images
- Télécharger l'image suivante (clique droit, sauvegarder l'image sous)
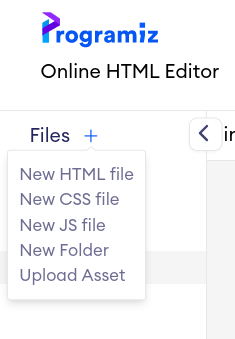
- Charger l'image précédemment téléchargée (Upload Asset)
- Ajouter la balise pour avoir une image : <img src="./pokedex.png"/>